Today, the IronPython team and the ASP.NET team released ASP.NET Dynamic Language Support on the ASP.NET Codeplex site!
Package
ironpython-webforms-sample.zip: running IronPython ASP.NET website. Either dump this in IIS or open with Visual Studio as a website project.
ironpython-mvc-sample.zip: and IronPython ASP.NET MVC website, so you can get a feel for how dynamic languages can integrate into MVC. However, this just shows IronPython working in Views, not Controllers or Models yet. This requires MVC to be installed to open the project in Visual Studio. Open it with Visual Studio, build, and run your shiny IronPython ASP.NET MVC app.
aspnet-dlr-docs.zip: Documentation on how to use all this stuff. Open intro.html and have fun. :)
Many Thanks!
This is a project that me, David Ebbo, and Phil Haack have been working on for a bit, and I'm so happy that the ASP.NET team is taking the DLR and committing to making dynamic languages work well on ASP.NET. Phil actually announced this on his blog as well, and I'm sure will be talking about this much more in the future. In short, a big thanks to David and Phil for getting this project kick-started again.
Walk-through: WebForms
Back in June I talked about this day coming, but I didn't even have a piece offering, other than my whit. To make up for that, I'm going to walk you through using IronPython in ASP.NET.
Note: I'm going to walk you through using Visual Studio to open the website and make changes. However, you can simply drop this directory into your IIS wwwroot and simply edit the files with a text-editor of your choice.
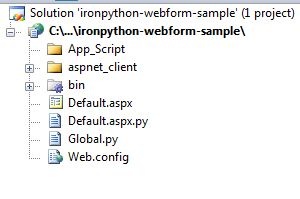
1. Extract ironpython-webforms-sample.zip, open Visual Studio, and then open a website project (File > Open > Web Site ...). Navigate to where you extracted the webforms sample, and click open; now you should see the following.

2. Take a look at the code in Default.aspx and Default.aspx.py. The aspx page has a asp:Literal control, with the id "messageLiteral", and the py file sets the text of that asp:Literal control.
<!-- Default.aspx -->
<%@ Page Language="IronPython" CodeFile="Default.aspx.py" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Literal id="messageLiteral" runat="server" />
</div>
</form>
</body>
</html># Default.aspx.py
def Page_Load(sender, e):
messageLiteral.Text = "Hello Dynamic World!"3. Hit Ctrl+F5 (Start without debugging), and the app will run. If you are not using Visual Studio, simply navigate to Default.aspx in your web browser.
4. Awesome, our app runs! Now let's make it do something. Replace the inside of the <div /> with a Label, TextBox, and a Button control (Note: you can also open the Toolbox in Visual Studio and drag these in).
Enter your name: <br />
<asp:TextBox ID="TextBox1" runat="server">
</asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" />
<br /><br />
<asp:Label ID="Label1" runat="server" Text="Label">
</asp:Label>5. Open Default.aspx.py and change the Page_Load method to be the following:
def Page_Load(sender, e):
if not IsPostBack:
Label1.Text = "...Your name here..."6. Now add the following code to Default.aspx.py to handle the button's Click event:
def Button1_Click(sender, e):
Label1.Text = Textbox1.Text7. Switch back to Default.aspx.py and make the Button handle the event:
<asp:Button ID="Button1" runat="server" Text="Button"
OnClick="Button1_Click"/>
8. Now navigate back to your browser, and refresh the page. Enter any text in the textblock, click the button, and it'll appear in the label below.
Yeah, I know, not very useful, but it gives you an idea of how things work. Look through the "ASP.NET Dynamic Language Runtime Support Documentation" on the downloads page for more walk-throughs with IronPython and ASP.NET WebForms.
Go make awesome stuff!
I'm so happy that this finally got out, so hopefully I'll hear about people starting to use IronPython in ASP.NET much more. Consult http://codeplex.com/aspnet for any questions about roadmap or tutorials, and feel free to ask me questions as well.