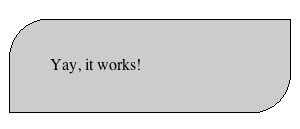
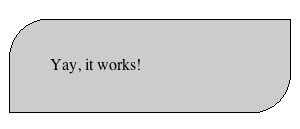
I just spent the past hour and a half trying to get simple rounded corners using Transcorners, and I wanted to let everyone know about a little "gotcha" so no one else will waste all that time like I did.
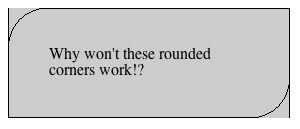
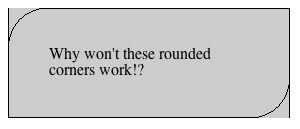
If you are experiencing the background of your rounded div not being rounded ... and the border BOTH rounding and not ...
 ... then you are experiencing the same problem I did. To fix this, simply make sure the background-color of one of the parent elements is set. In my case, nothing had it set, including the body ...
... then you are experiencing the same problem I did. To fix this, simply make sure the background-color of one of the parent elements is set. In my case, nothing had it set, including the body ...

 ... then you are experiencing the same problem I did. To fix this, simply make sure the background-color of one of the parent elements is set. In my case, nothing had it set, including the body ...
... then you are experiencing the same problem I did. To fix this, simply make sure the background-color of one of the parent elements is set. In my case, nothing had it set, including the body ...
body {
background-color: white;
}... this will make sure the background color is set and you will achieve the correct rounded corner effect: